
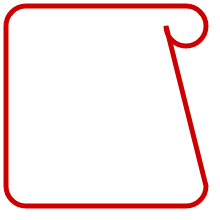
This is what it looks like in Google Chrome:

Hey Chrome Team! Looks like you have a minor rendering issue in your Canvas implementation. In this case, you are drawing arcs in the wrong direction. I hope this helps you to reproduce this at your end!